An end-to-end app design for long term mood tracking
Journey is a CBT (cognitive behavioral therapy) based app focused on mood tracking in order to raise emotional self-awareness. The app focuses on empowering the user to identify and understand their own emotional patterns in order to improve long term mental health.
Timeline: May-June 2021, 4 weeks
Tools: Figma, Maze Remote Testing, Whimsical
Role: UX Researcher, UX/UI Designer, Branding, Usability Testing
The Process
Research
Secondary Research
Competitor Analysis
User Interviews
Affinity Map
Define
Personas
User Journey Map
Task Flow
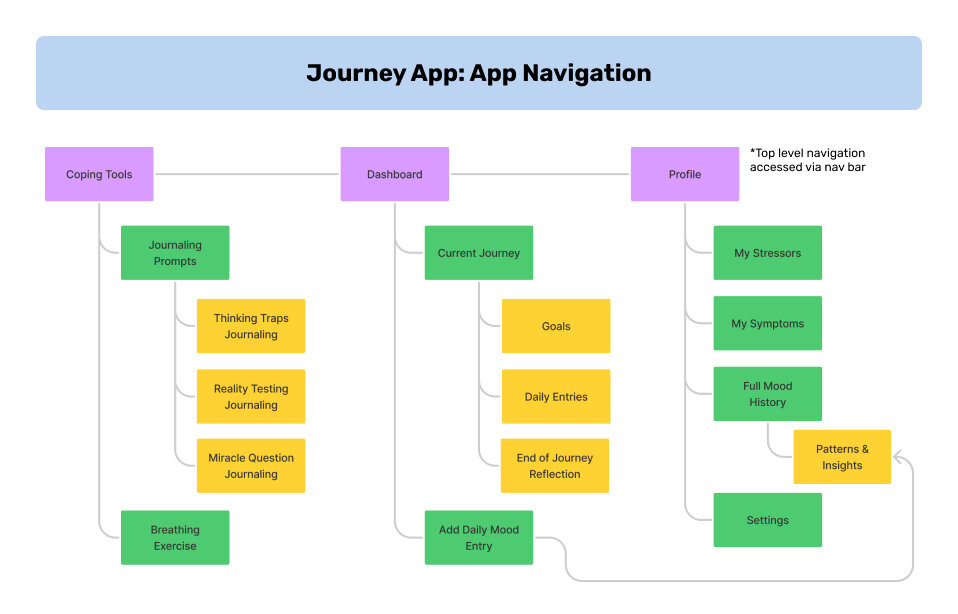
Information Architecture
Ideate
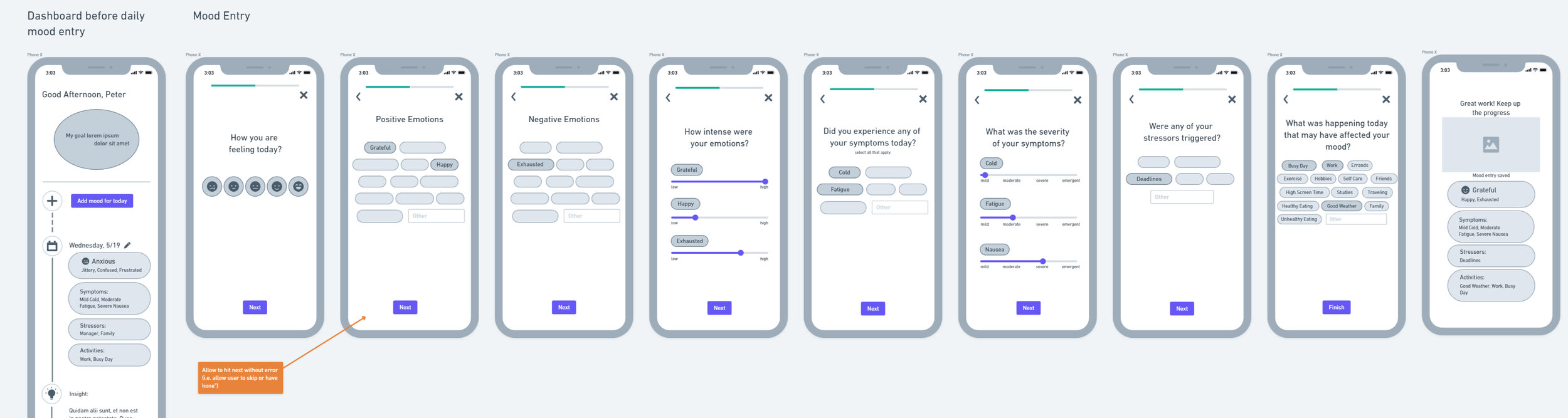
Wireframes
Style Tile & Logo
UI Design
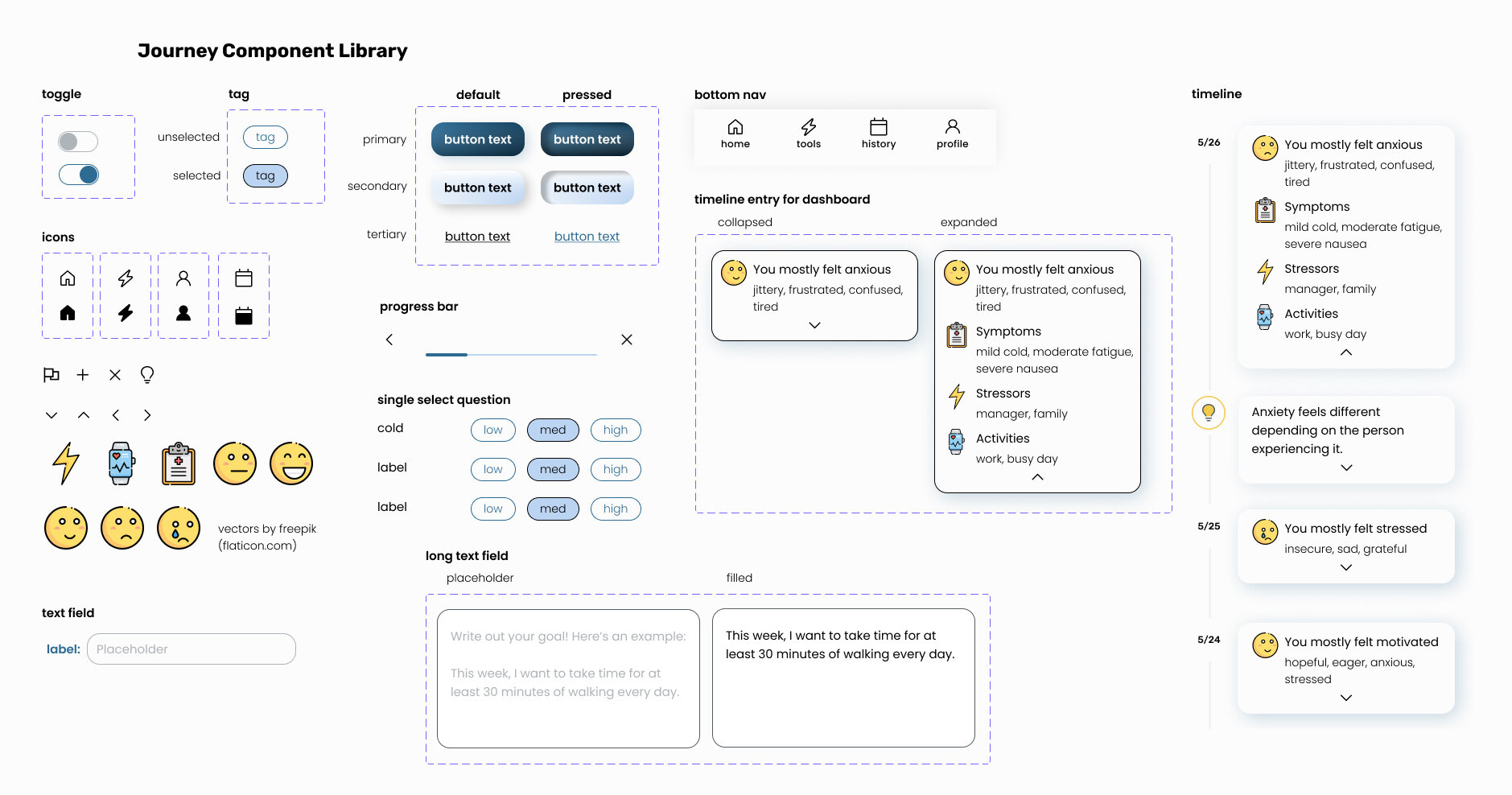
Component Library
Prototype
Usability Test
Usability Testing
Iteration
Background
While mental health apps are extremely common in the market, the need to address mental health issues still outpaces the solutions that are available. The sea of apps dedicated to mental health varies in methods such as meditation, journaling, affirmations, and mood tracking.
The problem
My challenge was to differentiate this app from others already available and research and incorporate effective strategies for change behavior. I wanted to think about how we could teach reflection and coping skills in the short term to promote cognitive restructuring in the long run.
Through competitive analysis, I found most mood trackers were essentially daily journaling with emoticons. The best coping tools are often locked behind paid subscriptions.
Competitive analysis of mood tracking apps revealed much of the same underlying theraputic techniques with only cosmetic differences.
The solution
I asked myself “What would it look like to have mood tracking that didn’t look back, but looked forward?”
I wanted to have a goal-oriented approach to mood tracking that would give someone the tools to learn from their past moods to better handle future stressful events.
These were the high-level design goals and objectives:
Incorporate CBT-based coping tools to reshape thought patterns that are negative into positive and productive ones.
Design an app that allows users to monitor emotional and physical symptoms of stress.
Support long-term engagement so that users will be able to identify internal and external stressors.
Conducting secondary and user research
When moving onto research, I had to two aspects to research that would be critical to the project’s value proposition:
Secondary Research
For my secondary clinical research, I was able to find many academic and online resources on app usage for mental health as well as the most effective methods. Generally, CBT (Cognitive Behavioral Therapy) has been shown to reduce anxiety symptoms and I was particularly intrigued by the link between thoughts, feelings, and behaviors and how people can work to reframe their negative and irrational thoughts into positive, rational ones.
User Research
For the user research, I conducted five user interviews so that I could really dig into how aware people are of their emotions and reactions to stress and ask what kinds of coping methods are helpful.
My research goals were:
To study the average level of emotional self-awareness in our target audience and validate if increased emotional self-awareness affects mental health.
Discover the most important emotions, symptoms, and factors that users want to keep track of.
Explore motivations and barriers in long-term, sustained use of mood tracking tools.
User Interview Findings Affinity Map
User Interview Key Findings:
Physical symptoms are a tell-tale sign of unrecognized stress and anxiety. All participants mentioned how stress can physically manifest itself in uncomfortable ways. Mitigating these symptoms was the primary motivator to address mental health.
The most common and obvious symptom of stress and anxiety is lack of sleep. Other symptoms include restlessness, chest tightness, heart racing, and sweating.
People are already aware of what is stressing them out, but find it more important and more difficult to understand their emotions and responses.
Reflection, routine, and planning are important steps to work through anxiety.
“I think just acknowledging is most of the work of doing it because once you know that it's there, there's lots of things that everyone knows how to do to kind of unwind. And it's just noticing that and then paying attention to your own behavior that lets you use that to know how to react.”
- Nathan, Research Participant #5
Defining the audience and app features
I find that problem statements help me focus on the true user-centered problem as I continue to ideate. For this project, I summarized my interview findings in a way that aligned with my design objective to differentiate this solution from others on the market.
Users need to identify and track their physical symptoms and emotional responses to stress and anxiety so that they can develop long-term, habitual coping strategies in order to improve their mental health.
Time, the complexity of introspection, and lack of motivation are all barriers to users being able to process their own emotions, moods, and behaviors.
Creating Personas
I saw that levels of emotional self-awareness correlated with how much experience someone had with their own mental health. For example, had they been to a therapist before? With this in mind, I created two distinct personas representing these levels of experience.
Peter the Patient is familiar with mental health treatments and is also concerned with physical symptoms.
Minnie the Mental Health Newbie is not sure where to start.
User Journey Map
Before I started to ideate on the features and design of the MVP, I created a journey map that mapped our ideal user scenario.
This allowed me to ask some “how might we” questions to better brainstorm the rest of the design.
How might we communicate the benefits of the app before Peter creates their profile?
How might we provide Peter emotional validation and insights in the very first interaction?
How might we help Peter mentally prepare for future triggers?
User Flows and App Navigation
To stay within my time constraints, I decided to design the three tasks that comprised the main value proposition of the project brief:
Creating a mental health goal
Daily mood tracking
Reflection
By encouraging the user to reset goals for themselves each week, the user could complete cyclical “journeys” to maintain their progress and promote long-term use of the app.
Overall, the task flows were straightforward as the user will be guided through each activity on the screen, but it was important to note where users would be taken back to common screens. This informed my app's information architecture and navigation pattern.
Ideate and Design
Branding & Style Tile
While I was conducting user research, I also started working on the visual design of the app.
Color Palette: I looked up colors that are commonly associated with feeling calm or relaxed. I thought having a variety of colors would also be more engaging so I made sure to include a few accents that I could use.
Typography: I also choose sans-serif, rounded fonts for a friendly feeling.
Brand Attributes: Trustworthy, Relaxing, Engaging, Reflective, Informative
Logo Exploration: I played with the idea of roads, hikes, and flags to represent a journey
I landed on a flag planted atop a mountain to represent conquering mental health issues and goals.
Logo Ideation based on a “journey”
Wireframing
I used Whimsical to quickly wireframe our main task flows before jumping into the high fidelity UI. This allowed me to ideate faster in a low-fidelity setting. My main task flows were:
Login and Account Creation
Onboarding and Goal Setting
Daily Mood Entry
End of Journey Reflection

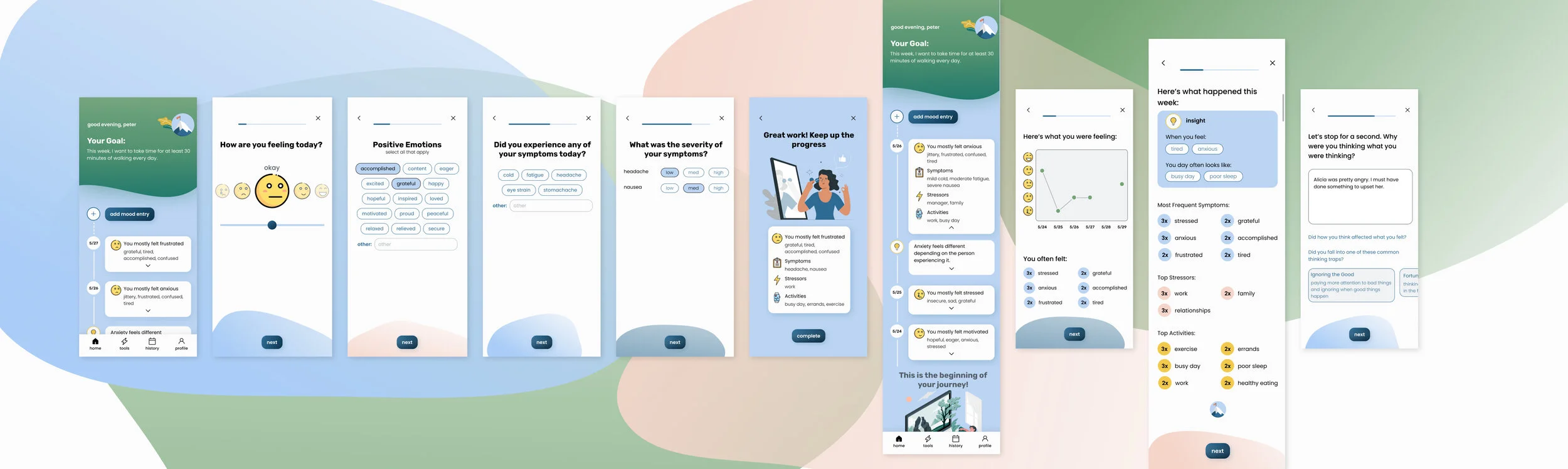
High Fidelity Design
After extensive brainstorming, rapid iteration, and wireframing, I created the final high fidelity design and prototype. I addressed my “how might we’s” from brainstorming and my original idea for a “forward looking” and goal-oriented approach to mood tracking in the following ways:
How might we communicate the benefits of the app before Peter creates their profile?
I created an onboarding tutorial for users to understand the basic premise of the app and to learn about SMART goals before committing to creating a profile.
Once the user’s profile is created, the focus of the app is to center the user on these goals as a measurable and attainable way to aim for progress.
How might we provide Peter emotional validation and insights in the very first interaction?
Rate the intensity of your tracked emotions and physical symptoms for more nuanced tracking than competitor apps.
Ability to add new symptoms or stress triggers after onboarding.
Within the daily mood entry, I also made sure to minimize the need to type, opting for tapping or swiping interactions instead.
How might we help Peter mentally prepare for future triggers?
Visualize tracked patterns in multiple ways such as showing top symptoms, mood graphs over time, and correlations based on patterns within the users’ entries.
Reflection activity based on a CBT exercise for cognitive reframing. This asks the user to reflect on the link between their thoughts, emotions, and behaviors. The reflection activity points out common thinking traps and asks the user to reconsider how they might reinterpret the situation. This will train the user to reframe their thoughts in future situations.
Component Library
While working on the high fidelity design I also created a component library that would make designing future screens and later phases of the project much easier by using the same patterns and components.

Usability Testing
I conducted moderated usability tests with the following goals:
Test general usability in accomplishing each of the main tasks.
Test for clarity and learnability.
Observe the acceptable length of time and number of questions when filling out each form (onboarding, daily mood entry, and reflection).
Affinity map capturing feedback for the onboarding workflow
“The thinking traps reflection is cool. This helps me not feel alone in how I was feeling and lessens my self pity. It helps open up the reflection time. ”
Highlights
Users were surprisingly delighted by the effectiveness of the questions and reflection activity in addressing their moods in ways they had not seen before.
Pleasing aesthetics and visual design.
Areas for improvement
The text during onboarding was a bit long, but users generally felt it was all important information.
5 out of 5 users did not have enough time to read the summary screen after completing each task (onboarding, daily mood entry, reflection activity). I thought users would not want to read these summaries, but I found that everyone wanted to review their entries.
Improve consistency in copy and interactions such as in the notification settings screen.
Revisions and Next Steps
Priority Revisions
Add a button to the summary screen at the end of the mood entry that allows the user to “complete” the task instead of automatically redirecting them back to the dashboard.
Long text blocks should be made skimmable and shorter. Keywords may be emphasized for better recall later.
Enabling notifications should have the same format for both daily mood entry and the “journey” reflection. Users were confused why they had to enable notifications to set the time on the first screen but not the other.
Other Areas of Consideration
Reduce the number of times the users have to go back to old questions to re-read the wording.
Prevent confusion by adding the first mood entry as a walk-through experience within the onboarding. Also, make the terminology more uniform instead of calling the same thing both “daily check-ins” and “mood entries”.
In the reflection activity, we can add example answers and re-word the questions to highlight the differences between them in the exercise.
Consider the following user flows:
When users want to delay or skip the reflection activity until they are ready
When users want to skip questions within each task flow or users getting stuck on a question
When users are not ready to set up their next goal for their next “journey” at the end of the reflection

Conclusion
I really enjoyed working on this project and designing something that could have a wide impact by addressing a critical and ongoing issue. I was surprised and delighted when some of my user interviews become mini-therapy sessions. It was a reminder that we can all make an impactful connection with others to feel a little less alone (even when we didn’t mean to).
Sticking within the time constraint
My biggest challenge in this project was sticking to a four-week time constraint. It really made me focus on the minimum viable product (MVP) version of the design and consider what is an absolute priority. While I would have loved to flesh out a more comprehensive design with insightful and novel features, I recognize that many projects are limited in time and resources, so this was a good exercise for me to make my process more lean and agile.
If I had more time, I would love to tackle more ideas for engagement and interaction:
Add a way to track the metrics of your goal (e.g. a checkbox on the dashboard each day)
Include activities as a category to the profile and allow users to have a bank of activities to track like symptoms and stressors.
Make the “thinking traps” content and final reflection questions more interactive and lead to some kind of final action item to help with future change behavior.